您现在的位置是:首页 > 前端学习 > Web前端Web前端
Ajax使用说明(图文)
 第十三双眼睛2019-06-29【Web前端】人已围观
第十三双眼睛2019-06-29【Web前端】人已围观
简介以前自学过ajax,但是忘了怎么写了,所以,今天特地上网查询,练习了一下,顺便记录下来,方便以后查找
ajax在前端请求的时候用的比较多,下面是使用ajax的具体步骤:
1引入jquery库,因为ajax是基于jquery的,对jquery有依赖,所以必须引入
如:<script type="text/javascript" src="<%=basePath%>/js/jquery-3.3.1.min.js"></script>

2开始写代码:
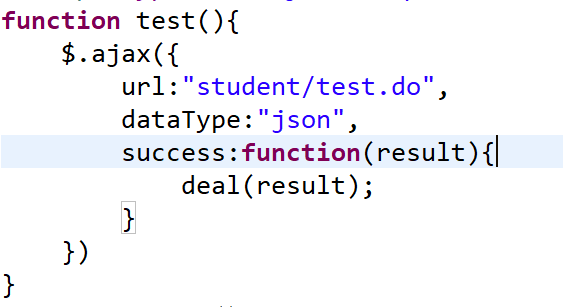
function test(){
$.ajax({
url:"student/test.do",
dataType:"json",
async: false ,
data:{
phone:phone,
password:password,
validateCode:validateCode
}
success:function(result){
deal(result);
}
})
}
里面的属性有
url:请求发送的地址
type:请求方式
data:发送到后台的数据
success:回调函数
dataType:服务器返回的数据类型
async: 是否异步,false表示非异步,true表示异步

1引入jquery库,因为ajax是基于jquery的,对jquery有依赖,所以必须引入
如:<script type="text/javascript" src="<%=basePath%>/js/jquery-3.3.1.min.js"></script>

2开始写代码:
function test(){
$.ajax({
url:"student/test.do",
dataType:"json",
async: false ,
data:{
phone:phone,
password:password,
validateCode:validateCode
}
success:function(result){
deal(result);
}
})
}
里面的属性有
url:请求发送的地址
type:请求方式
data:发送到后台的数据
success:回调函数
dataType:服务器返回的数据类型
async: 是否异步,false表示非异步,true表示异步

Tags:ajax
很赞哦! ()
相关文章
随机图文

网页中的表单(第六章)(图文)
现在,大多数网站都具备收集用户信息的功能,如发表留言,输入账号,而通过使用表单能够令浏览者和页面互动起来,HTML5不但增加了一系列功能性的表单,表单元素,表单特性,还增加了自动验证表单的功能。本章的主要知识点如下: 1表单时如何工作的 2如何创建表单 3不同功能多种样式的表单 4表单域能够做什么 5HTML5表单发生了什么变化
本地存储(第九章)(图文)
随着web应用的发展,需要在用户本地浏览器存储更多的应用数据。传统应用使用cookie存储的方案已经不能满足发展的要求,而使用服务器端存储的方案更是一种无奈的选择,HTML5的webAPI是一个理想的解决方案,可以在客户端存储更多的数据,则可以借助web sql databaseAPI来实现,可以使用的SQL语句完成更复杂的存储和查询。 本章主要知识点如下: 1认识sessionStorage和localStorage 2学会存储JSON对象的数据 3掌握本地数据库web sql database
Ajax使用说明(图文)
以前自学过ajax,但是忘了怎么写了,所以,今天特地上网查询,练习了一下,顺便记录下来,方便以后查找
网页的文本设计(第三节)(图文)
静态页面中的绝大部分内容由4类属性的物质组成,文本,图像,视频音频等多媒体文件和超链接。本章的知识点如下: 1了解HTML语言,区分清楚旧的使用规则和新规则CSS之间的联系和不同。 2文本排版格式,学会如何使用标签实现在页面中规范写作格式 3文本样式学会如何改变页面中文本的基本属性和如何使用一些特殊的符号。 4文本列表,学会在页面中使用无序列表和有序列表来罗列条目 5通过实例,学会在页面中编写文本,项目列表