您现在的位置是:首页 > 前端学习 > VueVue
从0开发一个后台管理系统(第一节)(图文)
 第十三双眼睛2022-04-29【Vue】人已围观
第十三双眼睛2022-04-29【Vue】人已围观
简介从0开发一个后台管理系统
1:使用vue-cli创建项目
输入 vue --version 检测是否安装vue-cli插件,如果没有安装,可以运行命令 npm install --global @vue/cli 进行安装
安装好以后,进入要创建项目的目录,打开命令行,输入vue create 项目名称
如: vue create xingchen-ui
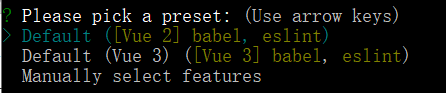
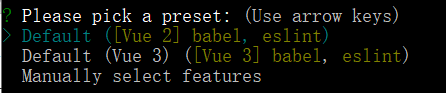
弹出下面的框:

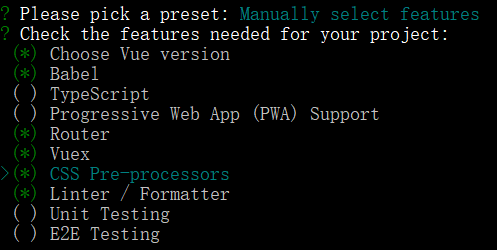
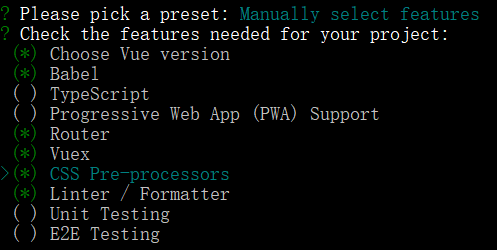
选择手动的方式,然后回车,弹出下面的框,按下图进行选择

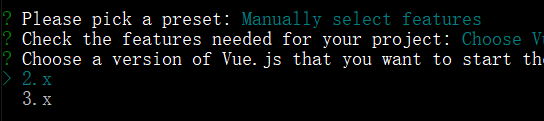
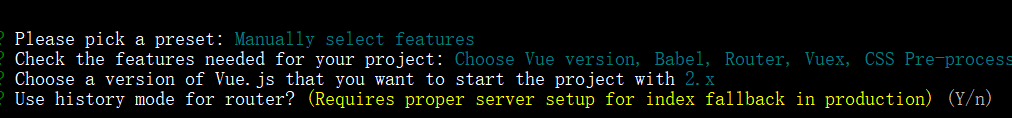
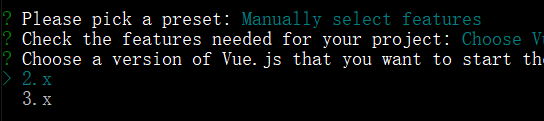
选择完毕后,按回车,弹出下面的框,选择vue2

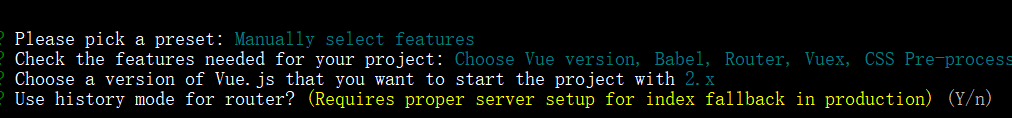
回车,然后选择非history模式,然后回车

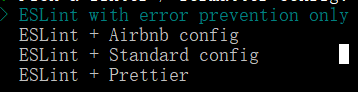
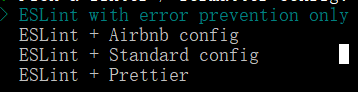
然后选择less,然后回车,代码校验格式选择第三个,ESLint + stand config

点击回车后,选择何时触发代码规范校验,建议两种方式都勾选

按回车后,提示配置文件放在哪里,建议选第一个,生成独立的配置文件。
最后选择不保存配置文件,然后回车。就开始生成项目结构了。
项目结构生成完成以后,进入项目目录,执行npm run serve 命令启动项目
输入localhost:8080就可以访问了。
调整目录结构
将默认生成的文件进行删除
主要包括如下:
App.vue
router/index.js
删除views下的组件,components下的组件
创建api,util,style目录
输入 vue --version 检测是否安装vue-cli插件,如果没有安装,可以运行命令 npm install --global @vue/cli 进行安装
安装好以后,进入要创建项目的目录,打开命令行,输入vue create 项目名称
如: vue create xingchen-ui
弹出下面的框:

选择手动的方式,然后回车,弹出下面的框,按下图进行选择

选择完毕后,按回车,弹出下面的框,选择vue2

回车,然后选择非history模式,然后回车

然后选择less,然后回车,代码校验格式选择第三个,ESLint + stand config

点击回车后,选择何时触发代码规范校验,建议两种方式都勾选

按回车后,提示配置文件放在哪里,建议选第一个,生成独立的配置文件。
最后选择不保存配置文件,然后回车。就开始生成项目结构了。
项目结构生成完成以后,进入项目目录,执行npm run serve 命令启动项目
输入localhost:8080就可以访问了。
调整目录结构
将默认生成的文件进行删除
主要包括如下:
App.vue
router/index.js
删除views下的组件,components下的组件
创建api,util,style目录
| <template> <div id="app"> <h1>星辰后台管理系统</h1> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style lang="less"> </style> |
| import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [] const router = new VueRouter({ routes }) export default router |
Tags:
很赞哦! ()
上一篇:Vue第四节(图文)
下一篇:项目初始化(图文)