您现在的位置是:首页 > 前端学习 > Web前端Web前端
多列布局(第十六章)(图文)
 第十三双眼睛2020-03-11【Web前端】人已围观
第十三双眼睛2020-03-11【Web前端】人已围观
简介我们经常阅读的报纸中,通常会将一个版面分成多个列进行排版,在传统的网页设计中,会使用表格布局或者浮动布局,但总会遇到错位的问题,因此需要反复调整,但是仍然不够完美,针对这种情况,CSS3提供了更好的方法,可以直接定义列数,列宽等,也可以定义列与列之间的间距,间隔线等。。还可以定义栏目跨栏和栏目高度,本章将详细讲解多列布局的基本属性及其用法,本章的主要知识点如下:
1理解多列布局的基本属性
2发现常见多列布局页面的布局原理
3实现自己的多列布局
CSS3新增的多列布局,可以从多个方面去设置,多列的列数,每列的列宽,列与列之间的距离,列与列之间的间隔线样式,跨多列设置和列的高度设置等。
多列属性columns,用于快速定义多列的列数目和每列的宽度,基于webkit的替代属性是-webkit-columns,gecko不支持。语法如下:
columns :column-width column-count
column-width:定义每列的列宽
column-count:定义列数
在实际布局中所定义的多列的列数,是最大列数,当外围宽度不足时,多列的列数会适当减少,而每列的宽度会自适应宽度,填满整个范围区域。
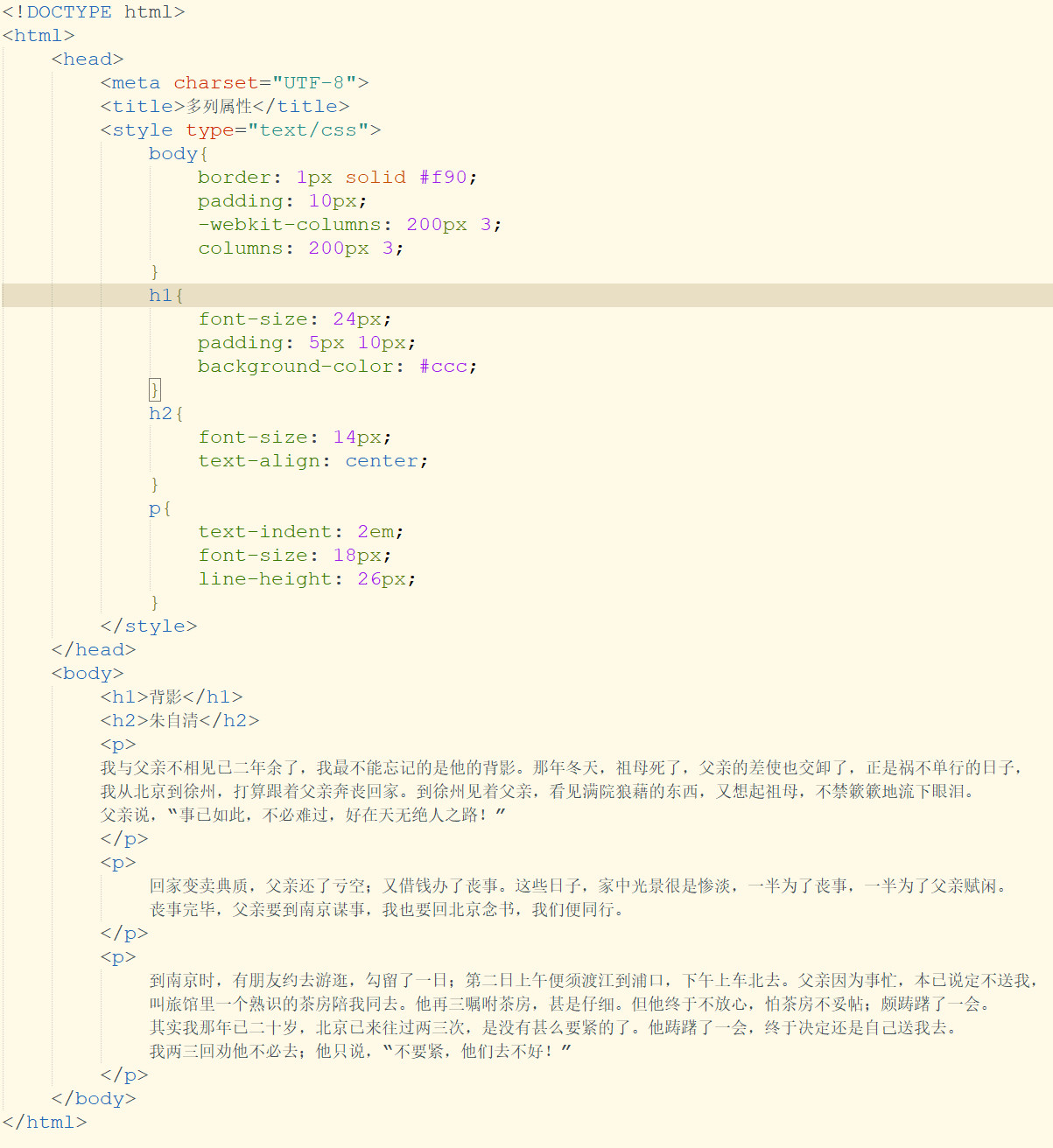
例子:把一片文章分成多列显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列属性</title>
<style type="text/css">
body{
border: 1px solid #f90;
padding: 10px;
-webkit-columns: 200px 3;
columns: 200px 3;
}
h1{
font-size: 24px;
padding: 5px 10px;
background-color: #ccc;
}
h2{
font-size: 14px;
text-align: center;
}
p{
text-indent: 2em;
font-size: 18px;
line-height: 26px;
}
</style>
</head>
<body>
<h1>背影</h1>
<h2>朱自清</h2>
<p>
我与父亲不相见已二年余了,我最不能忘记的是他的背影。那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子,
我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。
父亲说,“事已如此,不必难过,好在天无绝人之路!”
</p>
<p>
回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨淡,一半为了丧事,一半为了父亲赋闲。
丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。
</p>
<p>
到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,
叫旅馆里一个熟识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖;颇踌躇了一会。
其实我那年已二十岁,北京已来往过两三次,是没有甚么要紧的了。他踌躇了一会,终于决定还是自己送我去。
我两三回劝他不必去;他只说,“不要紧,他们去不好!”
</p>
</body>
</html>

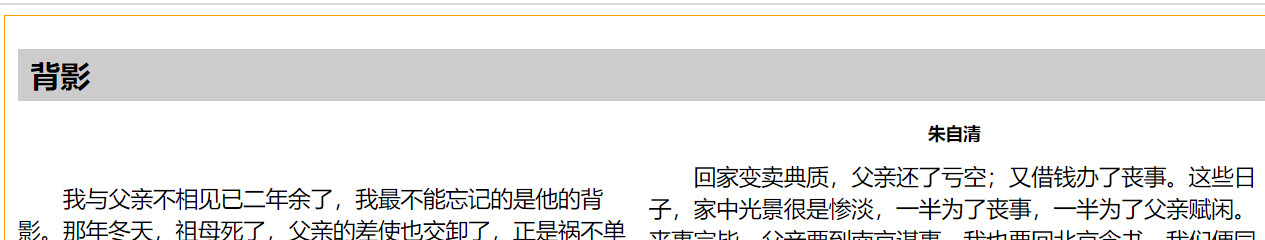
效果如下图所示:
 列宽属性column-width
列宽属性column-width
column-width属性用于定义每列的列宽度,基于webkit内核的替代属性是-webkit-column-width,基于gecko内核的替代属性是-moz-column-width
column-width属性的语法如下:
column-width:auto length
atuo:列的宽度由浏览器决定
length:直接指定列的宽度,由浮点数和单位标识符组成的长度值,不可以为负值
列数属性column-count,用于定义多列布局中的列数目,基于webkit内核的替代属性是-webkit-column-count,基于gecko内核的替代属性是-moz-column-count
语法如下:
column-count:auto number
auto:列的数目由其他属性决定,如column-width
number:直接指定列的数目,取值为大于0的整数,决定了多列的最大列数
列间距属性column-gap,用于定义多列布局中列与列之间的距离,基于webkit内核的替代私有属性是-webkit-column-gap,基于gecko内核的替代属性是-moz-column-gap,语法如下:
column-gap: normal length
normal:默认值,浏览器默认的列间距,一般是1em
length:指定列与列之间的距离,有浮点数字和单位标识符组成,不可为负值
定义列分隔线
column-rule属性,在多列布局中,用于定义列和列之间的分隔线,基于webkit内核的替代属性是-webkit-column-rule,基于gecko内核的替代属性是-moz-column-rule,
语法如下:
column-rule:column-rule-width column-rule-style column-rule-color
column-rule-width;定义分割线的宽度
column-rule-style:定义分隔线的样式
column-rule-color:定义分隔线的样式
派生的子属性
column-rule是一个复合的属性,包含3个子属性,分别定义分割线的宽度,样式风格和颜色。
column-rule-width:定义分隔线的宽度,为任意包含单位的长度,不可为负值
column-rule-style:定义分隔线样式风格,取值范围为border-style相同,包括none,dotted,dashed,solid,double,groove,ridge,inset,outset,inherit
column-rule-color:定义分隔线的颜色,为任意用于CSS的颜色,也包括半透明颜色。
定义横跨所有列属性column-span
CSS3新增的column-span属性,在多列布局中,用于定义元素跨列显示,基于webkit内核的替代属性为-webkit-column-span,基于gecko内核的不支持
语法如下:
column-span:1 all
1:默认值,元素在一列中显示
all:元素横跨所有列显示。
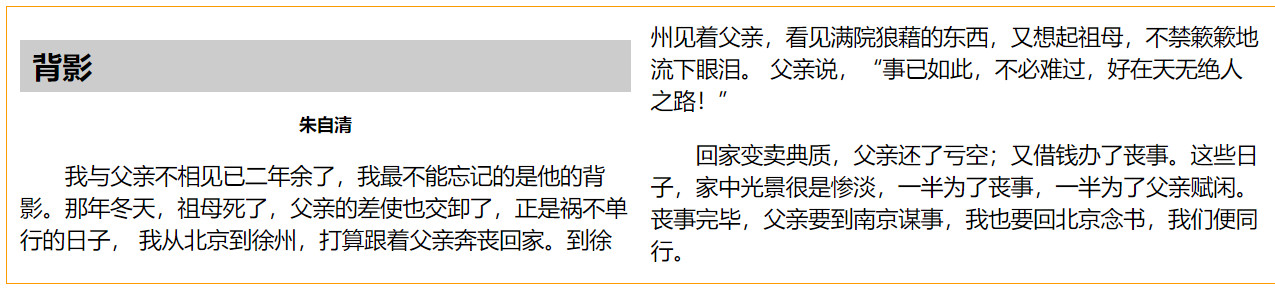
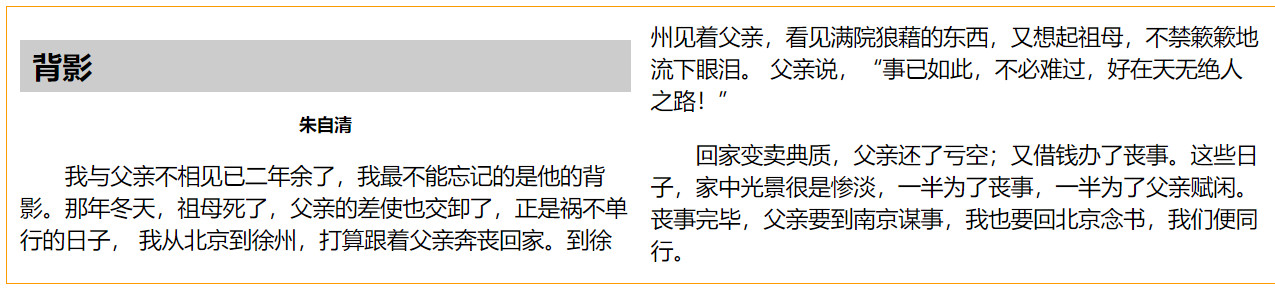
例子:横跨所有列
h1{
font-size: 24px;
padding: 5px 10px;
background-color: #ccc;
column-span: all;
}
h2{
font-size: 14px;
text-align: center;
column-span: all;
}

效果如下图所示:

多列属性columns,用于快速定义多列的列数目和每列的宽度,基于webkit的替代属性是-webkit-columns,gecko不支持。语法如下:
columns :column-width column-count
column-width:定义每列的列宽
column-count:定义列数
在实际布局中所定义的多列的列数,是最大列数,当外围宽度不足时,多列的列数会适当减少,而每列的宽度会自适应宽度,填满整个范围区域。
例子:把一片文章分成多列显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列属性</title>
<style type="text/css">
body{
border: 1px solid #f90;
padding: 10px;
-webkit-columns: 200px 3;
columns: 200px 3;
}
h1{
font-size: 24px;
padding: 5px 10px;
background-color: #ccc;
}
h2{
font-size: 14px;
text-align: center;
}
p{
text-indent: 2em;
font-size: 18px;
line-height: 26px;
}
</style>
</head>
<body>
<h1>背影</h1>
<h2>朱自清</h2>
<p>
我与父亲不相见已二年余了,我最不能忘记的是他的背影。那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子,
我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。
父亲说,“事已如此,不必难过,好在天无绝人之路!”
</p>
<p>
回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨淡,一半为了丧事,一半为了父亲赋闲。
丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。
</p>
<p>
到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,
叫旅馆里一个熟识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖;颇踌躇了一会。
其实我那年已二十岁,北京已来往过两三次,是没有甚么要紧的了。他踌躇了一会,终于决定还是自己送我去。
我两三回劝他不必去;他只说,“不要紧,他们去不好!”
</p>
</body>
</html>

效果如下图所示:
 列宽属性column-width
列宽属性column-widthcolumn-width属性用于定义每列的列宽度,基于webkit内核的替代属性是-webkit-column-width,基于gecko内核的替代属性是-moz-column-width
column-width属性的语法如下:
column-width:auto length
atuo:列的宽度由浏览器决定
length:直接指定列的宽度,由浮点数和单位标识符组成的长度值,不可以为负值
列数属性column-count,用于定义多列布局中的列数目,基于webkit内核的替代属性是-webkit-column-count,基于gecko内核的替代属性是-moz-column-count
语法如下:
column-count:auto number
auto:列的数目由其他属性决定,如column-width
number:直接指定列的数目,取值为大于0的整数,决定了多列的最大列数
列间距属性column-gap,用于定义多列布局中列与列之间的距离,基于webkit内核的替代私有属性是-webkit-column-gap,基于gecko内核的替代属性是-moz-column-gap,语法如下:
column-gap: normal length
normal:默认值,浏览器默认的列间距,一般是1em
length:指定列与列之间的距离,有浮点数字和单位标识符组成,不可为负值
定义列分隔线
column-rule属性,在多列布局中,用于定义列和列之间的分隔线,基于webkit内核的替代属性是-webkit-column-rule,基于gecko内核的替代属性是-moz-column-rule,
语法如下:
column-rule:column-rule-width column-rule-style column-rule-color
column-rule-width;定义分割线的宽度
column-rule-style:定义分隔线的样式
column-rule-color:定义分隔线的样式
派生的子属性
column-rule是一个复合的属性,包含3个子属性,分别定义分割线的宽度,样式风格和颜色。
column-rule-width:定义分隔线的宽度,为任意包含单位的长度,不可为负值
column-rule-style:定义分隔线样式风格,取值范围为border-style相同,包括none,dotted,dashed,solid,double,groove,ridge,inset,outset,inherit
column-rule-color:定义分隔线的颜色,为任意用于CSS的颜色,也包括半透明颜色。
定义横跨所有列属性column-span
CSS3新增的column-span属性,在多列布局中,用于定义元素跨列显示,基于webkit内核的替代属性为-webkit-column-span,基于gecko内核的不支持
语法如下:
column-span:1 all
1:默认值,元素在一列中显示
all:元素横跨所有列显示。
例子:横跨所有列
h1{
font-size: 24px;
padding: 5px 10px;
background-color: #ccc;
column-span: all;
}
h2{
font-size: 14px;
text-align: center;
column-span: all;
}

效果如下图所示:

很赞哦! ()
下一篇:动画和渐变(第十七章)(图文)
相关文章
随机图文

利用canvas绘制图形(第十章)(图文)
绘制图形有很多方法,可以借助flash实现,也可以使用svg和vml来实现。本章学习一种新的方法,使用canvas元素,它是基于HTML5原生的绘图功能。使用canvas元素,可以绘制图形,也可以实现动画,它方便了使用javascript脚本的前端开发人员,寥寥数行代码,就可以在canvas元素中实现各种图像及动画。 本章知识点如下: 1认识canvas元素 2使用canvas绘图 3canvas与javascript之间的绘图
了解网页(第一节)(图文)
本章开始,将介绍一些于互联网相关的常用技术解释,以及制作网页时通常要涉及到的领域,需要考虑的问题,本章的知识点很多但是不难理解。本章的知识点如下: 1网页的概念和分类,了解网页的概念,区别静态网页和动态网页的不同 2涉及网页的原则,和工具,了解网页开发的常用工具。 3网页浏览器的工作原理,知道网页浏览器的工作原理。 4HTML,XHTML,HTML5这几个概念的区别。 5HTML的应用,自己写出一个简单的HTML页面
音频和视频(第七节)
在HTML5之前,在线的视频和音频都是节主FLASH或者第三方工具实现的,现在的HTML5也支持了这方面的功能,在一个支持HTML5的浏览器中,不需要安装任何插件就能播放视频和音频,原生的支持视频和音频,为HTML5注入了巨大的发展潜力,本章将介绍两个重要的元素,audio,video,分别用于实现音频和视频,又称为多媒体,对于这两个元素,HTML5为开发者提供了标准的,集成的API 本章的重要知识点如下: 1AUDTIO和VIDEO的基础知识 2HTML5中的AUDIO和VIDEO 3网页中的音
网页的文本设计(第三节)(图文)
静态页面中的绝大部分内容由4类属性的物质组成,文本,图像,视频音频等多媒体文件和超链接。本章的知识点如下: 1了解HTML语言,区分清楚旧的使用规则和新规则CSS之间的联系和不同。 2文本排版格式,学会如何使用标签实现在页面中规范写作格式 3文本样式学会如何改变页面中文本的基本属性和如何使用一些特殊的符号。 4文本列表,学会在页面中使用无序列表和有序列表来罗列条目 5通过实例,学会在页面中编写文本,项目列表