您现在的位置是:首页 > 前端学习 > Web前端Web前端
CSS3的跨设备支持(第十八章)(图文)
 第十三双眼睛2020-03-16【Web前端】人已围观
第十三双眼睛2020-03-16【Web前端】人已围观
简介伴随移动互联网的到来,越来越多的人开始使用手机等移动设备上网,终端屏幕尺寸也趋于多元化发展,CSS3迎合了这种趋势,提出了媒体查询的概念,以使得样式表的设计,能够再多种终端设备下,能够更好的呈现网页。本章的主要内容如下:
1什么是跨设备
2跨设备的原理
3CSS3提供的媒体查询
媒体查询
在CSS种,与媒体相关的样式表设计是从CSS2.1开始的。CSS中,可以通过mediaType来区别终端设备,以指定不同的样式表,例如,需要打印网页时,设计针对打印的样式表,但是MediaType极不灵活,很多设备部支持。
CSS3新增了Media Query模块,该模块中,允许添加媒体查询表达式,以指定媒体类型及设备特性,从而精确的为不同的设备应用不同的样式,最终改善用户体验。
@media规则的语法
media query模块中的媒体查询是使用@media规则来区别媒体设备的,并实现样式表定义的。media query模块获得了火狐,谷歌,欧鹏等六浏览器的支持。
@media规则是包含有查询表达式的媒体样式表定义规则,语法如下:
@media media query {css styles}
<media_query>:only ont <media_type> and expresstion
<expression>:media feature value?
media_type:all aural braille handheld print projection screen tty tv embossed
media_feature:width min-width max-width height min-height max-height device-width min-device-width max-device-width
device-height min-device-height max-device-height
device-aspect-ratio min-device-aspect-ratio max-device-aspect-ratio
color min-color max-color color-index min-color-index max-color-inx
monochrome min-monochrome max-monochrome
resolution min-resolution max-resolution scan grid
css_style:定义样式表
media_query:设置媒体查询关键字,如and,not,only
media_type:设置设备类型,语法中提供了种媒体类型,
media_feature:定义媒体特性,该特性放在括号中,如(man-width:800px),媒体特性有13种。
media query媒体特性说明
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>根据窗口大小选择样式表</title>
<style type="text/css">
*{
font-size:36px;
font-weight: bold;
font-family: arial;
color: #fff;
}
nav{
background-color: #0066ff;
height: 300px;
}
section{
background-color: #f90;
height: 300px;
}
aside{
background-color: #009900;
height: 300px;
}
@media screen and (min-width: 900px) {
nav{
float: left;
width: 25%;
}
section{
float: left;
width: 50%;
}
aside{
float: left;
width: 25%;
}
}
@media screen and (min-width:600px ) and (max-width:900px) {
nav{
float: left;
width: 40%;
height: 200px;
}
section{
float: left;
width: 60%;
height: 200px;
}
aside{
height: 100px;
float: none;
clear: both;
}
}
@media screen and (max-width: 600px) {
nav{
height: 150px;
}
section{
height: 150px;
}
aside{
height: 150px;
}
}
</style>
</head>
<body>
<nav>Nav</nav>
<section>Section</section>
<aside>Aside</aside>
</body>
</html>

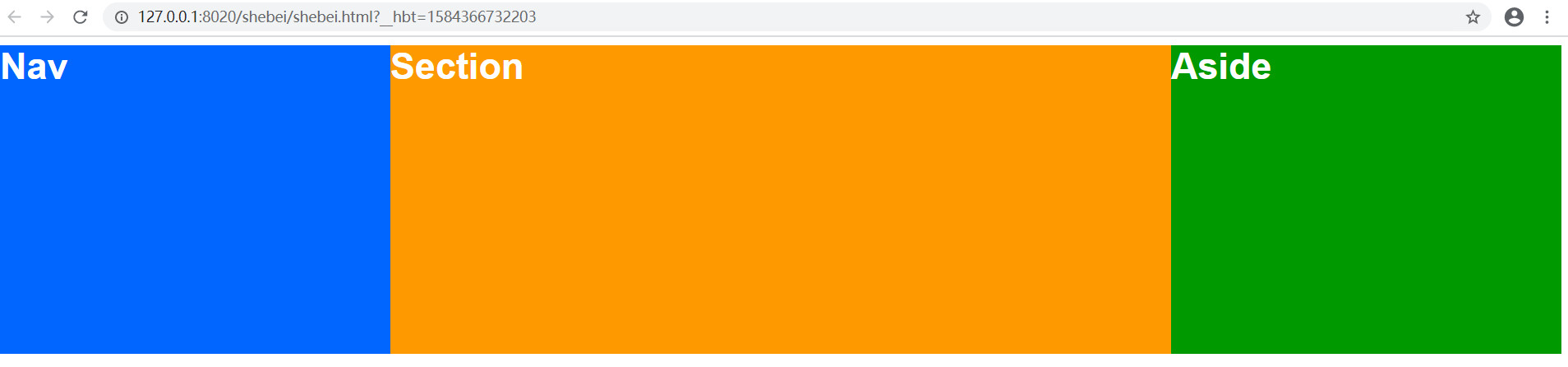
效果如下图所示:
宽屏时:
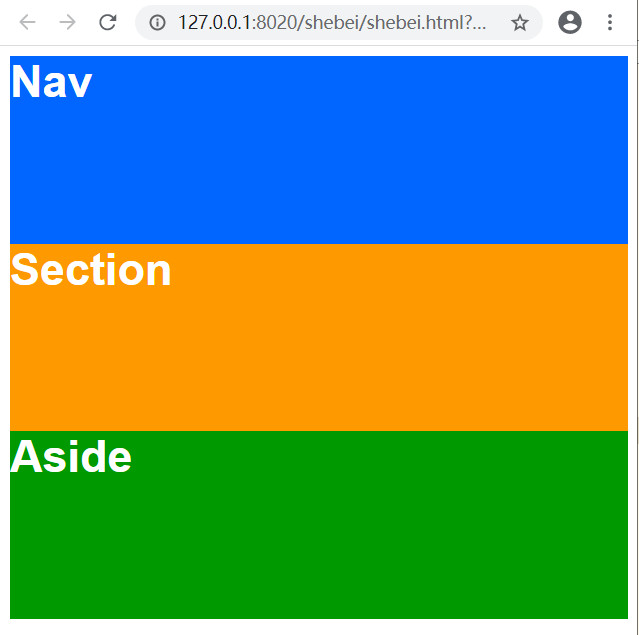
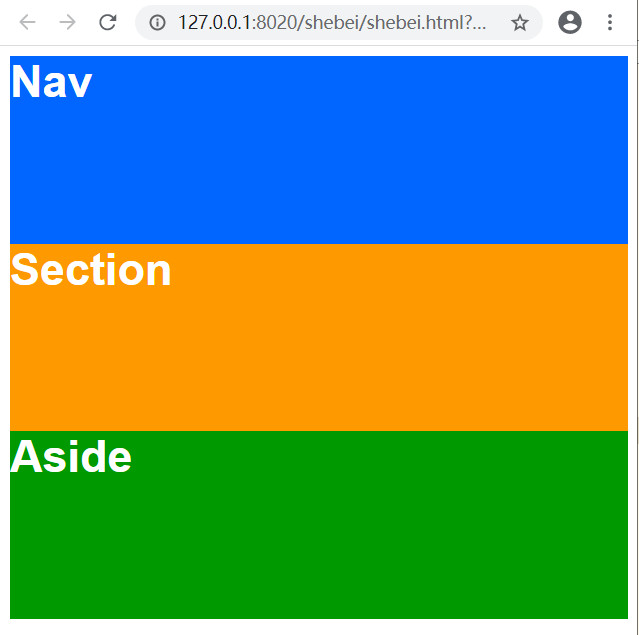
 窄屏时:
窄屏时:

使用Media query链接外部样式文件
在网页设计种,通常是直接链接外部样式表文件的,此时可以增加media query媒体查询,以适应媒体设备的需求。
1在link标签中应用media query
在<link>标签中设置media属性语法如下:
<link rel="stylesheet" type="text/css" media="<media_query>" href="xxx.css">
取值说明:<media_query>是媒体查询,遵循@media规则中的媒体从查询方式。
2实例介绍
一个media query语句包含一种媒体类型,如果没有指定媒体类型,那么就使用默认类型all
<link rel="stylesheet" type="text/css" href="xxx.css" media="(min-width:200px)">
一个media query语句也可以包含多个特性,如:
<link rel="stylesheet" type="text/css" href="xxx.css" media="handheld and (max-width:200px),screen and (max-width:300px)">
使用not关键字,排除符合表达式的设备。例如:
<link rel="stylesheet" type="text/css" href="xxx.css" media="not screen and (color)">
使用only关键字,对于支持media query的设备会正确的显示样式,不支持media query但能正确读取media Type的设备,由于先读取到only而不是screen等,将会忽略后面的样式,对于不支持media query的ie来说,无论是否有only,都会忽略样式。
在CSS种,与媒体相关的样式表设计是从CSS2.1开始的。CSS中,可以通过mediaType来区别终端设备,以指定不同的样式表,例如,需要打印网页时,设计针对打印的样式表,但是MediaType极不灵活,很多设备部支持。
CSS3新增了Media Query模块,该模块中,允许添加媒体查询表达式,以指定媒体类型及设备特性,从而精确的为不同的设备应用不同的样式,最终改善用户体验。
@media规则的语法
media query模块中的媒体查询是使用@media规则来区别媒体设备的,并实现样式表定义的。media query模块获得了火狐,谷歌,欧鹏等六浏览器的支持。
@media规则是包含有查询表达式的媒体样式表定义规则,语法如下:
@media media query {css styles}
<media_query>:only ont <media_type> and expresstion
<expression>:media feature value?
media_type:all aural braille handheld print projection screen tty tv embossed
media_feature:width min-width max-width height min-height max-height device-width min-device-width max-device-width
device-height min-device-height max-device-height
device-aspect-ratio min-device-aspect-ratio max-device-aspect-ratio
color min-color max-color color-index min-color-index max-color-inx
monochrome min-monochrome max-monochrome
resolution min-resolution max-resolution scan grid
css_style:定义样式表
media_query:设置媒体查询关键字,如and,not,only
media_type:设置设备类型,语法中提供了种媒体类型,
media_feature:定义媒体特性,该特性放在括号中,如(man-width:800px),媒体特性有13种。
| all | 所有设备 |
| screen | 电脑显示器 |
| 用于打印机或者打印预览 | |
| handheld | 便携或手持设备 |
| tv | 电视机类型的设备 |
| speech | 语音和音频合成器 |
| braile | 用于盲人触觉反馈设备 |
| embossed | 盲文打印/印刷设备 |
| projection | 投影设备 |
| tty | 用于使用固定间距字符格的设备,如电传打字机和终端 |
media query媒体特性说明
| 媒体特性 | 值 | 可用媒体类型 | 接受max/min |
| width | length | visual,tactile | yes |
| height | length | visual,tactile | yes |
| device-width | length | visual,tactile | yes |
| device-height | length | visual,tactile | yes |
| orientation | portrait|landscape | bitmap | no |
| aspect-ratio | ratio | bitmap | yes |
| device-aspect-ratio | tatio | bitmap | yes |
| color | integer | visual | yes |
| color-index | integer | visual | yes |
| monochrome | integer | visual | yes |
| resolution | resolution | bitmap | yes |
| scan | progressive|interlace | tv | no |
| grid | integer | visual,tactile | no |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>根据窗口大小选择样式表</title>
<style type="text/css">
*{
font-size:36px;
font-weight: bold;
font-family: arial;
color: #fff;
}
nav{
background-color: #0066ff;
height: 300px;
}
section{
background-color: #f90;
height: 300px;
}
aside{
background-color: #009900;
height: 300px;
}
@media screen and (min-width: 900px) {
nav{
float: left;
width: 25%;
}
section{
float: left;
width: 50%;
}
aside{
float: left;
width: 25%;
}
}
@media screen and (min-width:600px ) and (max-width:900px) {
nav{
float: left;
width: 40%;
height: 200px;
}
section{
float: left;
width: 60%;
height: 200px;
}
aside{
height: 100px;
float: none;
clear: both;
}
}
@media screen and (max-width: 600px) {
nav{
height: 150px;
}
section{
height: 150px;
}
aside{
height: 150px;
}
}
</style>
</head>
<body>
<nav>Nav</nav>
<section>Section</section>
<aside>Aside</aside>
</body>
</html>

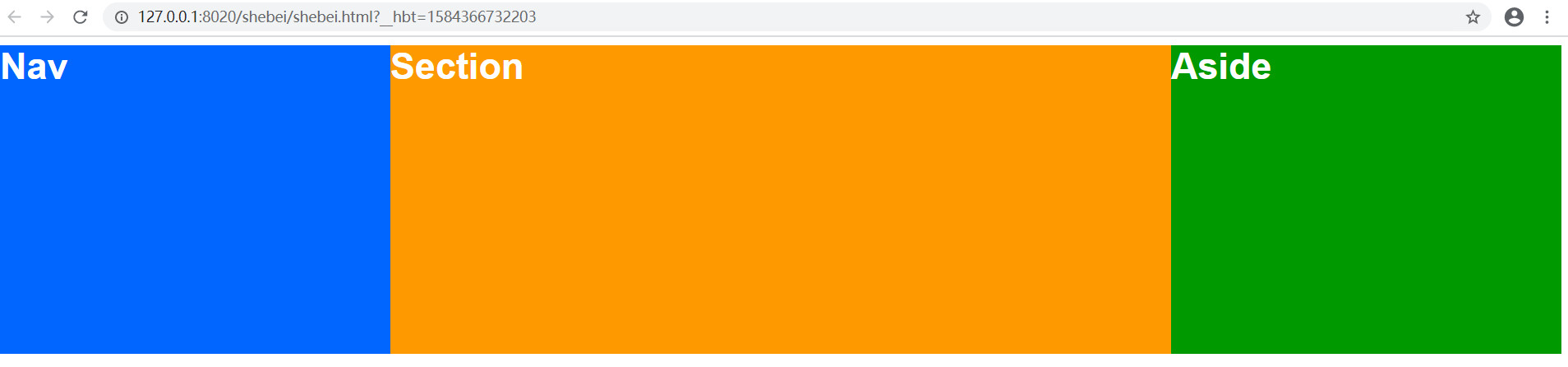
效果如下图所示:
宽屏时:
 窄屏时:
窄屏时:
使用Media query链接外部样式文件
在网页设计种,通常是直接链接外部样式表文件的,此时可以增加media query媒体查询,以适应媒体设备的需求。
1在link标签中应用media query
在<link>标签中设置media属性语法如下:
<link rel="stylesheet" type="text/css" media="<media_query>" href="xxx.css">
取值说明:<media_query>是媒体查询,遵循@media规则中的媒体从查询方式。
2实例介绍
一个media query语句包含一种媒体类型,如果没有指定媒体类型,那么就使用默认类型all
<link rel="stylesheet" type="text/css" href="xxx.css" media="(min-width:200px)">
一个media query语句也可以包含多个特性,如:
<link rel="stylesheet" type="text/css" href="xxx.css" media="handheld and (max-width:200px),screen and (max-width:300px)">
使用not关键字,排除符合表达式的设备。例如:
<link rel="stylesheet" type="text/css" href="xxx.css" media="not screen and (color)">
使用only关键字,对于支持media query的设备会正确的显示样式,不支持media query但能正确读取media Type的设备,由于先读取到only而不是screen等,将会忽略后面的样式,对于不支持media query的ie来说,无论是否有only,都会忽略样式。
很赞哦! ()
上一篇:动画和渐变(第十七章)(图文)
相关文章
随机图文

js应用(图文)
本文主要记录一些js的使用方法
了解网页(第一节)(图文)
本章开始,将介绍一些于互联网相关的常用技术解释,以及制作网页时通常要涉及到的领域,需要考虑的问题,本章的知识点很多但是不难理解。本章的知识点如下: 1网页的概念和分类,了解网页的概念,区别静态网页和动态网页的不同 2涉及网页的原则,和工具,了解网页开发的常用工具。 3网页浏览器的工作原理,知道网页浏览器的工作原理。 4HTML,XHTML,HTML5这几个概念的区别。 5HTML的应用,自己写出一个简单的HTML页面
网页的结构(第二节)(图文)
HTML最初创建的目的是创建一种文本描述语言,发展至今,称为了一种标记,以十分直观的方式告诉浏览器页面种的内容,而在HTML出现以前,创建一种可以展示内容的文档,包含多媒体信息,具备丰富多彩动态效果的文件是一件难以想象的事情,这意味着如果想通过网络传递信息,只能通过Word这类软件,HTML的出现令很多不擅长使用软件的人可以一样享受网络带来的快捷性和便利性,要学会HTML5,就要先学会HTML基础 本章的知识点如下: 1通过怎样的方法来查看网页的源码 2HTML语言的使用方法 3学习HTML页面的
音频和视频(第七节)
在HTML5之前,在线的视频和音频都是节主FLASH或者第三方工具实现的,现在的HTML5也支持了这方面的功能,在一个支持HTML5的浏览器中,不需要安装任何插件就能播放视频和音频,原生的支持视频和音频,为HTML5注入了巨大的发展潜力,本章将介绍两个重要的元素,audio,video,分别用于实现音频和视频,又称为多媒体,对于这两个元素,HTML5为开发者提供了标准的,集成的API 本章的重要知识点如下: 1AUDTIO和VIDEO的基础知识 2HTML5中的AUDIO和VIDEO 3网页中的音